网站公告
网站模板
最新发布
-
百度竞价推广中基木鱼页面跳失率高怎么办?
现在百度推广的移动端落地页采用了基木鱼页面,至于原因大家都知道,就是百度为了防止自身的流量流失,强行推出的推广落地页。但是基木鱼页面,有一些很不好的地方,需要推广人员注意的,不然这些因素很有可能是导致百度推广跳失率居高不下的原因...详情>>
-
阿里自助推广单个产品关键2-3个就好?
大词,流量大,客户量大,但是精准度很低(词范,同行多);精准长尾词,流量很低,搜索两很少,但是客户精准度很高,甚至有的词能达到75%以上(反正我是碰到有100%,不知道其他人有没有碰到过这样的词)。所以阿里自主推广就不要只加那么几个词了;2-5个重点关键词之外,还要多加精准长尾关键词,越多越好,只要关键词匹配产品标题能通过。...详情>>
-
不要用‘另类’的知识,来衡量一个人的运营
SKA就是阿里让你花50W块钱买SKA,然后给你一顶高帽子;然后把阿里自己之前买的一些站外垃圾流量转给你,当然会加上一些精准客户;然后给你看看他们给你引流的数据,说明它对店铺的扶持力度。结果就是产出比极低,什么广告词都给你烧,花钱和流水一样。...详情>>
-
怎么制作自适应网页设计?
移动端的屏幕宽度很小,而电脑端的屏幕宽度比较的大。有的网页设计制作人员使用的解决方法是:为不同的设备提供不同的网页,进行网页跳转达到不同网页展示不同页面。如电脑端设置一个网页,而对应的手机端也设计一个网页。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。...详情>>
-
织梦列表页{dede:list}自定义字段调用问题
大家在定义自定义字段的时候一定要勾 选前台参数,否则其他的都能调用,而列表页调用不了。list标签中使用自定义标签,需要在自定义标签属性中选择“使字段可以在列表的底层模板中获得 (自定义字段默认仅能在文档模板显示,启用此选项将使列表查询变慢,如无 必要请不要选择) ”。...详情>>
-
css制作圆形/圆角模块:border-radius
最近在帮一个客户整改网站,这是一个非常破旧的网站;本人原先想让客户直接把换掉算了。但是客户貌似对这个网站有感情了,只是让我帮忙把这个网站改的好看一点就好,最头痛的问题是要根据他的过分要求,害我在一个问题上卡了好一会,就是下面讲的css制作圆形/圆角模块。...详情>>
-
通常网页错位都是因为粗心的代码问题
其实网站不兼容,除了上面这种情况,还有一种比较常见的就是;很多客户会给网站模板添加一些东西进行,如在线客服、问题提交等等。通常这些东西他们都喜欢在网上去下载模块程序下来进行自己的修正,但是往往会忽略很多代码上的东西。如css代码、js代码跟原网页会有冲突,也就出现了不兼容问题了。...详情>>
-
div和img上加上block块元素,图标不居中?
今天客户给了我一个网站,网站其它没有什么问题;也就是网站的新闻动态栏目里面发布的文章,图片一直不居中,一直都是居左对齐。我一听说,就觉得肯定是小问题,分分钟就可以搞定的。但是最后我搞了差不多一个小时。为什么呢?...详情>>
-
公司为什么要做一个好的营销型网站?
公司拥有自己的官方网站无外乎处于这两个目的:一个是进行网上营销;一个是为了在网上体现自己公司品牌(说的直白一点就是让别人自己有这么一家公司是做什么的)。可以说目前有90%以上的公司制作企业官方网站都是处于这么两个原因。...详情>>
-
做网站的时候,网站网页链接短处理
如果大家仔细观察的话,很容易就可以发现,其实我们在做网站的时 候,一般系统都会给你设置静态页保存文件路径的。而很多的网站建设程 序员经常不会太在意这个东西,所以导致网站网址非常的长。但是往往就 是因为网站的网址过长。导致网站的优化变得更艰难,网站收录也越发的困难。...详情>>
随着信息化时代的发展,移动设备的信息数据正在超越桌面设备,成为了互联网最常见的终端。对于网页设计制作人员来说,就要面对一个难题:如何才能在不同大小的设备上呈现同样的网页?这时候也就出现了自适应网页的设计了,为不同屏幕展示网页的展示效果。
因为移动端的屏幕宽度很小,而电脑端的屏幕宽度比较的大。有的网页设计制作人员使用的解决方法是:为不同的设备提供不同的网页,进行网页跳转达到不同网页展示不同页面。如电脑端设置一个网页,而对应的手机端也设计一个网页。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。

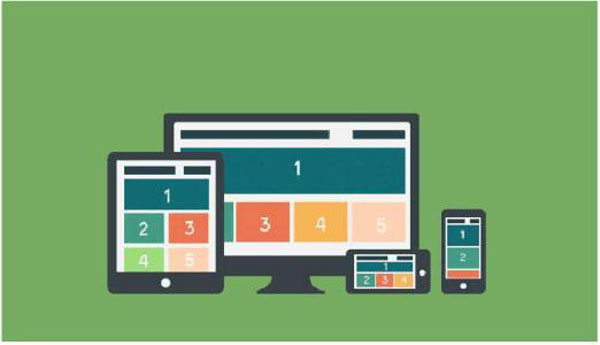
于是,自适应网页设计就出现了,可以自动识别屏幕宽度、并做出相应调整的网页设计。需要制作自适应网页设计,大家需要了解三个方面:
一、当前流行设备展示网页的屏幕大小。
一般个人喜欢把他们分为三个层次的屏幕:就目前来说,电脑的屏幕最低的可能就是1366×768的分辨率,也就是最小的电脑端屏幕宽度是1366。
目前的手机屏幕宽度最大可能也就是680,最低在350;当然也还有以前的翻盖的手机,屏幕的宽度更加的小。所以一般会把手机端分为两个层次:680-400;400以下。
而剩下的中间部分,个人680-1366之前,以平板或者其大屏幕移动设备为主。

二、允许网页宽度自动调整
这是我们做自适应网页的时候,首先也做的。在网页的代码头部,加入一行viewport元标签:<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。所有的主流浏览器都支持这个设置;低端的IE版本没需要使用css3-mediaqueries.js,也就是在网页的代码头部加入这个js代码。

三、代码样式的使用
在网页布局的时候,最好不要使用绝对宽度,使用百分比例的宽度会更好。当然如果使用了,也可以在后面进行修改,或者复位width:auto。
再有就是字体的大小最好也不要使用绝对大小(px),尽量使用相对大小(em);如body {font: normal 100% Helvetica, Arial, sans-serif;} 这段代码指的是字体大小是页面默认大小的100%,即16像素。然后,small {font-size: 0.875em;};small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
样式代码的书写(media)使用有两个方式:一种是在页面进行分别匹配;两一种是在css样式里面进行设置匹配。

在页面进行分别匹配,例如:
电脑端:使用的样式是style/style.css文件。
手机端:<link href="style/400css.css" rel="stylesheet" media="screen and (max-device-width: 400px)" type="text/css" />屏幕小于于400像素局加载400css.css文件;<link href="style/600css.css" rel="stylesheet" media="screen and (min-device-width: 401px)and (max-device-width: 680px)" type="text/css" />屏幕宽度在400像素到600像素之间,就加载680css.css文件。
平板端:<link href="style/1200css.css" rel="stylesheet" media="screen and (min-device-width: 681px)and (max-device-width: 1299px)" type="text/css" />屏幕宽度在681像素到1299像素之间,就加载1200css.css文件。
而在css样式里面进行设置匹配方式:
电脑端:使用的样式同样是,style/style.css文件;
平板端:在style/style.css文件中加入代码样式:@media screen and (min-device-width: 681px)and (max-device-width: 1299px){
body{width:100%;}
/*这里书写对应的样式*/
}
手机端:@media screen and (min-device-width: 400px)and (max-device-width: 680px){
body{width:100%;}
/*这里书写对应的样式*/
}
@media screen and (min-device-width: 399px){
body{width:100%;}
/*这里书写对应的样式*/
}
最后要提醒大家的是,我们上传的图片,都会附带有图片的样式代码在里面。大家可以使用js代码解决,或者css代码 { max-width: 100%;}。
