网站公告
网站模板
最新发布
-
jquery remove()删除多个li失败的原因
remove()是从li下标4开始删除的,当下标4删除了之后,那么作为元素集合,下表5的li就会自动变成下标为4的li了。这就会导致第五个li删除不了了。所以在写这个删除的jquery代码时,应该采用倒序删除法...详情>>
-
百度竞价推广中基木鱼页面跳失率高怎么办?
现在百度推广的移动端落地页采用了基木鱼页面,至于原因大家都知道,就是百度为了防止自身的流量流失,强行推出的推广落地页。但是基木鱼页面,有一些很不好的地方,需要推广人员注意的,不然这些因素很有可能是导致百度推广跳失率居高不下的原因...详情>>
-
阿里自助推广单个产品关键2-3个就好?
大词,流量大,客户量大,但是精准度很低(词范,同行多);精准长尾词,流量很低,搜索两很少,但是客户精准度很高,甚至有的词能达到75%以上(反正我是碰到有100%,不知道其他人有没有碰到过这样的词)。所以阿里自主推广就不要只加那么几个词了;2-5个重点关键词之外,还要多加精准长尾关键词,越多越好,只要关键词匹配产品标题能通过。...详情>>
-
不要用‘另类’的知识,来衡量一个人的运营
SKA就是阿里让你花50W块钱买SKA,然后给你一顶高帽子;然后把阿里自己之前买的一些站外垃圾流量转给你,当然会加上一些精准客户;然后给你看看他们给你引流的数据,说明它对店铺的扶持力度。结果就是产出比极低,什么广告词都给你烧,花钱和流水一样。...详情>>
-
怎么制作自适应网页设计?
移动端的屏幕宽度很小,而电脑端的屏幕宽度比较的大。有的网页设计制作人员使用的解决方法是:为不同的设备提供不同的网页,进行网页跳转达到不同网页展示不同页面。如电脑端设置一个网页,而对应的手机端也设计一个网页。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。...详情>>
-
织梦列表页{dede:list}自定义字段调用问题
大家在定义自定义字段的时候一定要勾 选前台参数,否则其他的都能调用,而列表页调用不了。list标签中使用自定义标签,需要在自定义标签属性中选择“使字段可以在列表的底层模板中获得 (自定义字段默认仅能在文档模板显示,启用此选项将使列表查询变慢,如无 必要请不要选择) ”。...详情>>
-
css制作圆形/圆角模块:border-radius
最近在帮一个客户整改网站,这是一个非常破旧的网站;本人原先想让客户直接把换掉算了。但是客户貌似对这个网站有感情了,只是让我帮忙把这个网站改的好看一点就好,最头痛的问题是要根据他的过分要求,害我在一个问题上卡了好一会,就是下面讲的css制作圆形/圆角模块。...详情>>
-
通常网页错位都是因为粗心的代码问题
其实网站不兼容,除了上面这种情况,还有一种比较常见的就是;很多客户会给网站模板添加一些东西进行,如在线客服、问题提交等等。通常这些东西他们都喜欢在网上去下载模块程序下来进行自己的修正,但是往往会忽略很多代码上的东西。如css代码、js代码跟原网页会有冲突,也就出现了不兼容问题了。...详情>>
-
div和img上加上block块元素,图标不居中?
今天客户给了我一个网站,网站其它没有什么问题;也就是网站的新闻动态栏目里面发布的文章,图片一直不居中,一直都是居左对齐。我一听说,就觉得肯定是小问题,分分钟就可以搞定的。但是最后我搞了差不多一个小时。为什么呢?...详情>>
-
公司为什么要做一个好的营销型网站?
公司拥有自己的官方网站无外乎处于这两个目的:一个是进行网上营销;一个是为了在网上体现自己公司品牌(说的直白一点就是让别人自己有这么一家公司是做什么的)。可以说目前有90%以上的公司制作企业官方网站都是处于这么两个原因。...详情>>
今天在用wordpress做网站的时候,涉及到网站插件-Multiple Post Thumbnails特色图的问题。因为原来给特色li元素是6个,也就是有6张特色图,但是有的产品可能发布的时候没有发布6张,那么就会多出来。而产品图片滚动的时候就会出现有空挡图片滚动,一点都不好看,所以本人想着的是把没有图片的li元素给删除点,结果出现,怎么删除都会剩下一个空的li元素。

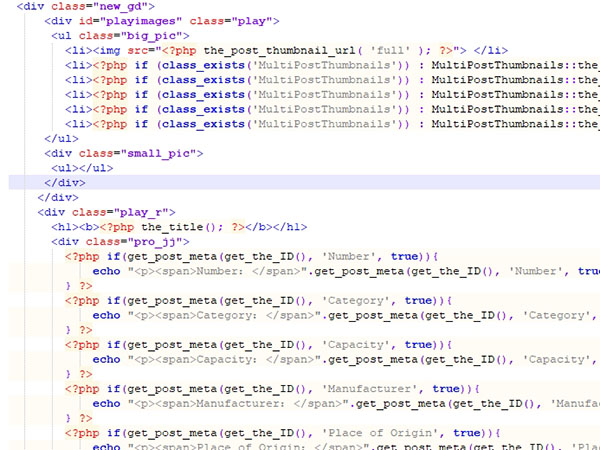
下面是我的代码:
<ul class="big_pic">
<li><img src="**"> </li>
<li><img src="**"> </li>
<li><img src="**"> </li>
<li><img src="**"> </li>
<li> </li>
<li> </li>
</ul>
if($(".big_pic li")){
for(var j=0;j<$(".big_pic li").length;j++){
if($(".big_pic li").eq(j).children().length==0){
$(".big_pic li").eq(j).remove();
}
}
});

一开始个人怎么看也不像是代码有问题的样子,毕竟有li元素被删除了,只是没有删除干净,这是什么鬼!看了半天没看出是哪里出问题了。看来很久都没看出代码哪里有问题,弄得我晚上都没睡好,第二天起床后,再次面对这个问题的时候,左想右想找不到头绪,于是我顺着代码循环一走一遍,才发现其中的问题。

因为remove()是从li下标4开始删除的,当下标4删除了之后,那么作为元素集合,下表5的li就会自动变成下标为4的li了。这就会导致第五个li删除不了了。所以在写这个删除的jquery代码时,应该采用倒序删除法,代码如下:
for(var j=$(".big_pic li").length-1;j>=0;j--){
if($(".big_pic li").eq(j).children().length==0){
$(".big_pic li").eq(j).remove();
}
}
